Comment faire pour que le site rende bien sur tous les moniteurs ?
Pour répondre à cette question, nous devons considérer les paramètres qui entrent en ligne de compte : la taille de l'écran, mais aussi la résolution et les dimensions de la fenêtre ouverte du navigateur. Disons-le d'emblée, il n'y a pas de solution miracle, mais des compromis susceptibles de combler la majorité des utilisateurs et de satisfaire les autres.
La taille du moniteur
Une petite télévision affiche une image, une grande télévision la même image, en plus grand. La résolution de l'image reste identique (elle est de 544 x 378 pixels pour une page web vue sur une télé), mais on peut la regarder de plus loin.
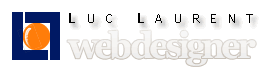
Il en va de même avec les moniteurs. Une page vue à une résolution de 800 x 600 pixels sur un moniteur de 15" rendra exactement la même image que celle vue à une résolution de 800 x 600 pixels sur un moniteur de 21". Celui qui la regarde la verra beaucoup plus grande, mais il ne verra pas plus de contenu. Or on regarde habituellement un écran d'ordinateur de près. C'est là qu'intervient la résolution.
En soi la taille de l'écran n'influe donc pas sur les dimensions à donner à un site.
La résolution
A la différence d'une télévision, vous avez le choix de la résolution d'un moniteur. C'est-à-dire de définir le nombre de pixels visibles. Nul besoin d'agrandir l'image si vous la regardez de près, mieux vaut afficher plus de contenu lorsque vous disposez de plus d'espace. Ainsi une résolution de 640 x 400 pixels donne une image confortable à regarder sur un écran de 14". Sur un écran de 15", une résolution de 800 x 600 pixels donne un résultat similaire, mais vous voyez plus d'image, et sur un écran de 17" avec une définition de 1024 x 768 pixels encore plus, etc...
La résolution a donc nettement plus d'incidence sur ce que l'on voit d'un site, mais ce n'est pas tout.
Les dimensions de la fenêtre ouverte
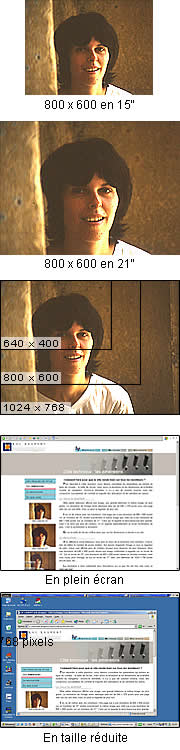
Pour consulter internet vous utilisez un navigateur, un logiciel qui s'ouvre dans une fenêtre. Libre à vous d'agrandir cette fenêtre en plein écran (touche F11 du clavier) ou de laisser apparentes toutes les commandes ou même de n'occuper qu'une partie de l'écran. Ce qui réduit d'autant l'affichage disponible pour le site.
Ici toutes les variantes sont possibles, aucune dimension n'est prédictible.
Le commun dénominateur
Sachant donc que vos visiteurs voient votre site sur des écrans de différentes tailles, avec la résolution de leur choix et dans des fenêtres aux dimensions variables, que faire ?
Analyser les statistiques, qui nous révèlent que si par le passé la majorité des moniteurs avaient une résolution de 600 x 480 pixels, ils ne constituent plus actuellement qu'une infime minorité. Que ± 20% des moniteurs sont paramétrés avec une résolution de 800 x 600 pixels (à ne pas négliger je pense), environ 60 % avec une résolution de 1024 x 768 pixels et le reste au-delà. (statistiques début 2005).
En clair, réaliser un site qui rende très bien en 1024 x 768 pixels plein écran, bien en 800 x 600 pixels plein écran et fort bien pour les valeurs intermédiaires. En fait que chacun perçoive votre site comme parfaitement adapté à son moniteur, tel qu'il l'a configuré.
Dans cet éventail celui qui par exemple ouvre votre site sur un moniteur en résolution de 1024 pixels, sans masquer les (inutiles?) boutons et barres de menu diverses et en ouvrant de surcroît le panneau des favoris, se limite aussi à un espace utile équivalent à 800 x 600 pixels. C'est son choix.
En-deçà, j'estime pour ma part que l'internaute accepte la présence d'une barre de défilement horizontale, et au-delà qu'il dimensionne la fenêtre selon ses préférences.
Correctif 2006 : les écrans de 19" (ou même les écrans plats de 17") avec une définition de 1280 x 1024 pixels font fureur et atteignent déjà 30 % du parc. Ceci au détriment des 800 x 600 pixels (il doit en rester 10 %) et progressivement des 1024 x 768 pixels. Le raisonnement est donc à décaler d'un cran vers le haut.